Simulation d’éléments spécifiques de l’interface utilisateur
WPILib a renforcé la simulation du robot en introduisant un composant d’interface utilisateur graphique (GUI). Cela permet aux équipes de visualiser facilement les entrées et les sorties de leur robot.
Note
L’Interface Utilisateur Graphique de simulation est très similaire à bien des égards à Glass. Certaines des pages suivantes seront liées à des sections Glass qui décrivent des éléments communs aux deux interfaces graphiques.
Exécution de l’interface graphique

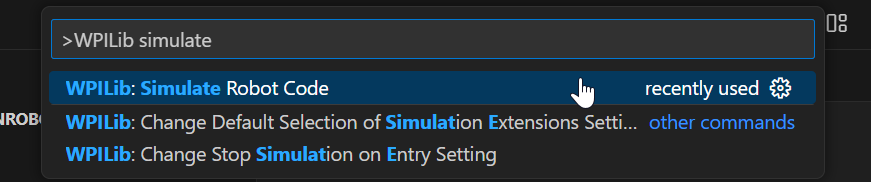
Vous pouvez simplement démarrer l’interface graphique via l’option de palette de commandes Run Simulation.

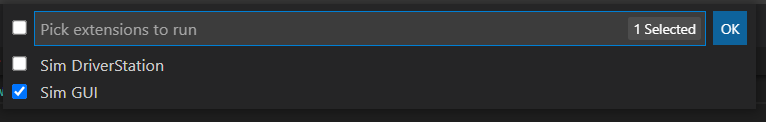
Et l’option Sim GUI devrait apparaître dans une nouvelle boîte de dialogue et sera sélectionnée par défaut. Appuyez sur Ok. Cette opération va à présent lancer l’interface graphique de simulation!

Utilisation de l’interface graphique
Comprendre la disposition graphique

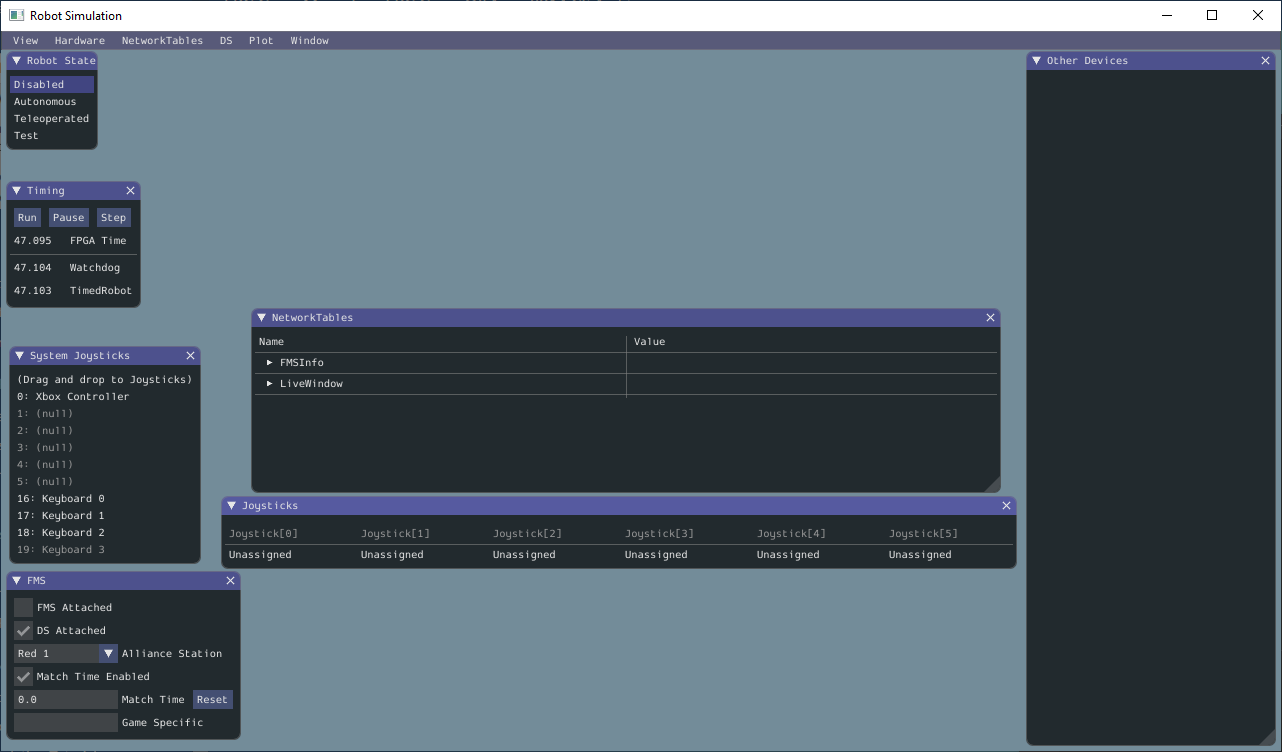
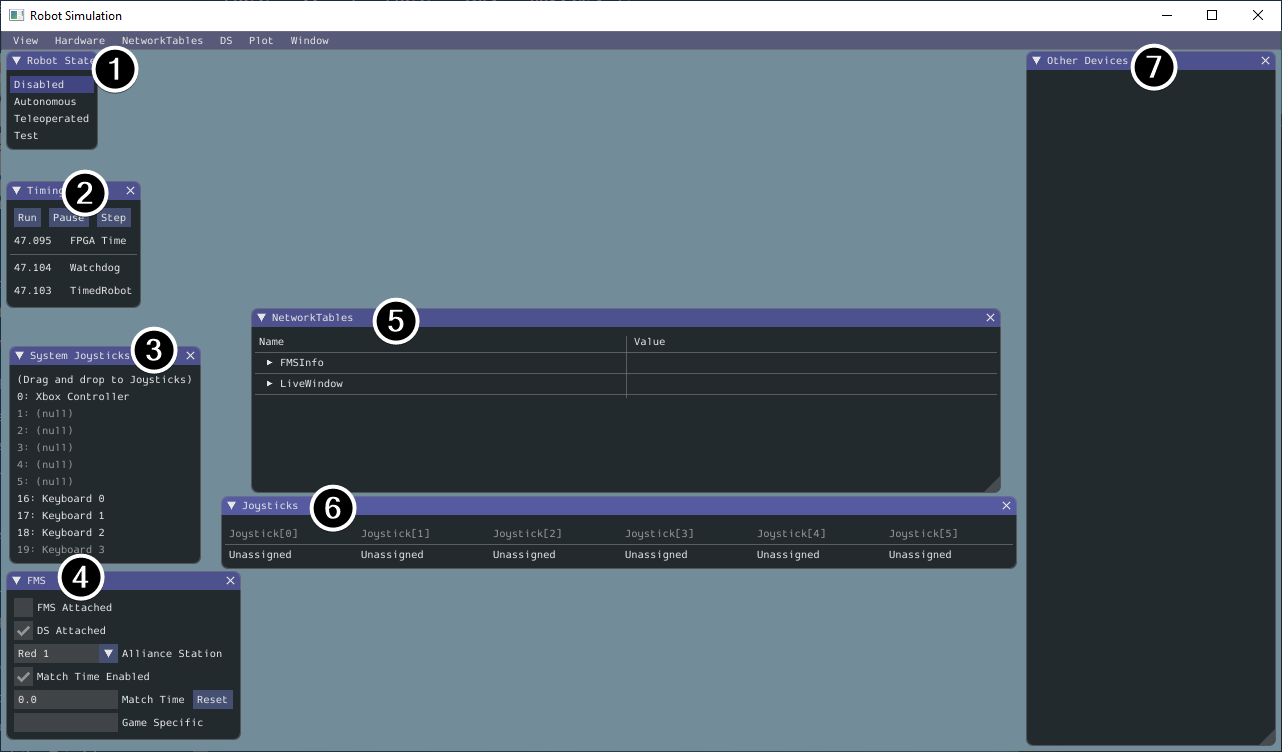
Les éléments suivants sont affichés sur l’interface graphique de simulation par défaut:
Robot State - Il s’agit de l’état actuel du robot ou « mode ». station de pilotage (si c’est l’emplacement physique des pilotes), ou driver station (si c’est le logiciel) Vous pouvez cliquer sur les étiquettes pour changer de mode comme vous le feriez sur la Driver Station.
Timing - Affiche les valeurs des minuteurs ou timers du robot et permet de gérer le timing.
System Joysticks - Il s’agit de la liste des joysticks actuellement connectés à votre système.
FMS - This is used for simulating many of the common FMS systems.
NetworkTables - Ceci affiche les données qui ont été publiées sur les NetworkTables.
Joysticks - Ce sont des joysticks dont le code robot peut tirer directement des données.
Other Devices - Cela inclut les dispositifs qui ne font partie d’aucune des autres catégories, tel que le gyroscope ADXRS450 qui est inclus dans le kit de pièces ou les périphériques tiers qui prennent en charge la simulation.
Les éléments suivants peuvent être ajoutés à partir du menu Hardware, mais ne sont pas affichés par défaut.
Addressable LEDs - Ceci montre les LED contrôlées par la classe
AddressableLEDAnalog Inputs - Cela inclut tous les dispositifs qui utiliseraient normalement le connecteur ANALOG IN sur le roboRIO, tels que n’importe quel gyros analogique.
DIO - (Digital Input Output ou Entrée Sortie Numérique) Cela inclut tous les dispositifs qui utilisent le connecteur DIO sur le roboRIO.
Encoders - Cela affichera tous les dispositfs instanciés qui prolongent ou utilisent la classe
Encoder.PDPs - Ceci montre l’objet Power Distribution Panel (Panneau de distribution de puissance)
PWM Outputs - This is a list of instantiated PWM devices. This will appear as many devices as you instantiate in robot code, as well as their outputs.
Relays - Cela inclut tous les dispositifs de relais. Cela inclut les relais VEX Spike.
Solenoids - Il s’agit de la liste des solénoïdes dans l’état « connected ». Lorsque vous créez un objet solenoid et poussez (extend) les sorties, celles-ci sont affichées ici.
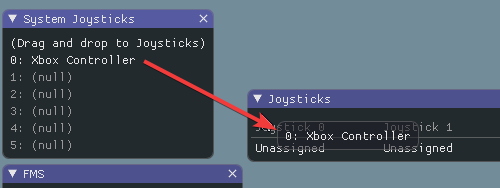
Ajout d’un joystick du système aux joysticks
Pour ajouter un joystick à partir de la liste des joysticks du système, il suffit de cliquer et de faire glisser un joystick affiché sous le menu « System Joysticks » au menu « Joysticks ».

Note
L’application FRC® Driver Station établit une correspondance spéciale pour les manettes de jeu connectées et le simulateur WPILib ne fait pas par défaut cette « correspondance ». Vous pouvez activer ce comportement en appuyant sur la bascule « Map gamepad » sous le menu « Joysticks ».
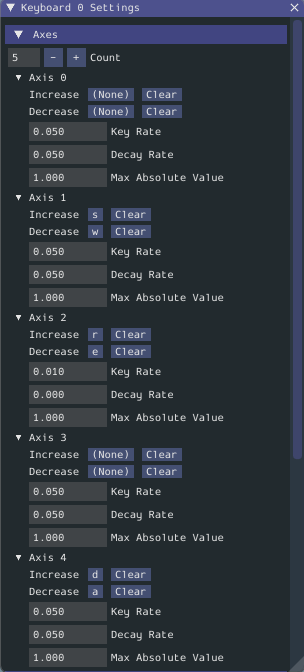
Utilisation du clavier comme joystick
Vous ajoutez un clavier à la liste des joysticks système en cliquant et en faisant glisser l’un des éléments du clavier (par exemple clavier 0) tout comme un joystick ci-dessus. Pour modifier les paramètres du clavier, rendez-vous sur l’élément DS dans la barre de menu, puis choisissez Keyboard 0 Settings. Cela vous permet de contrôler quels boutons de clavier contrôlent quel axe. Il s’agit d’un exemple courant montrant la façon de rendre le clavier semblable à un split sticks arcade drive sur une manette Xbox (utilise l’axe 1 & 4):

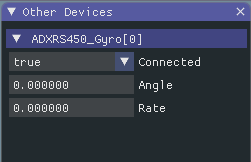
Modification des entrées ADXRS450
L’utilisation de l’objet ADXRS450 est un excellent moyen de tester des sorties du gyroscope. Pour le voir, allez au menu « Other Devices ». Un menu déroulant est ensuite exposé qui affiche différentes options telles que « Connected », « Angle », et « Rate ». Toutes ces valeurs sont des valeurs que vous pouvez modifier, et que votre code robot peut utiliser à la volée.

Détermination de la simulation à partir du code robot
Dans les cas où les librairies de fournisseurs ne compilent pas lors de l’exécution de la simulation de robot, vous pouvez envelopper leur contenu avec RobotBase.isReal() laquelle renvoie un boolean.
TalonSRX motorLeft;
TalonSRX motorRight;
public Robot() {
if (RobotBase.isReal()) {
motorLeft = new TalonSRX(0);
motorRight = new TalonSRX(1);
}
}
Note
La réaffectation des types de valeurs en C++ nécessite un déplacement ou une affectation de copie; les classes venant de fournisseurs qui ne supportent pas la carte SIM et qui n’ont pas d’opérateur d’affectation de déplacement ou d’affectation de copie ne peuvent pas être prises en charge par une allocation conditionnelle à moins qu’un pointeur ne soit utilisé, au lieu d’un type de valeur.
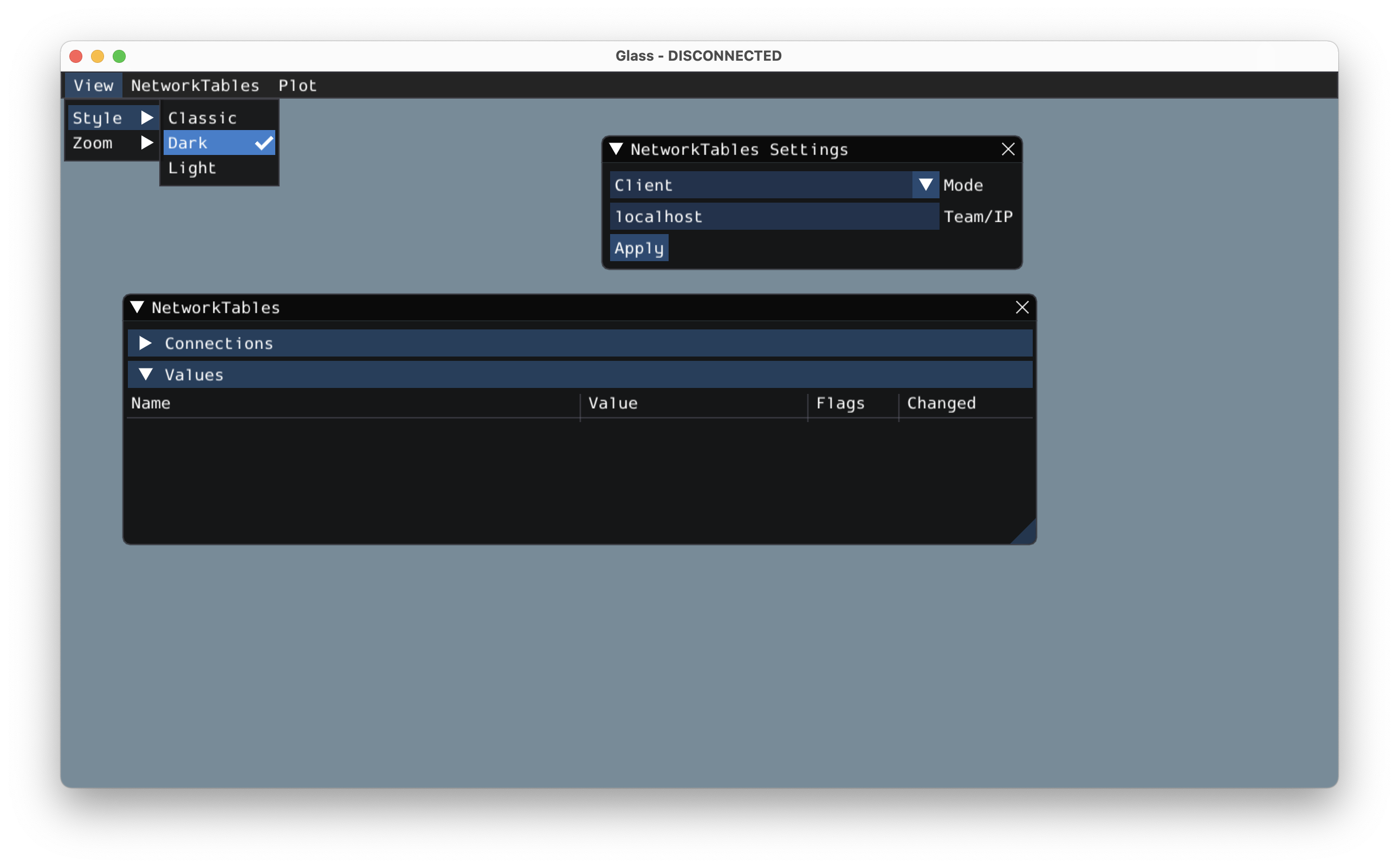
Modification des paramètres d’affichage
L’élément de menu View contient les réglages Zoom et Style: qui peuvent être personnalisés. L’option Zoom dicte la taille du texte dans l’application tandis que l’option Style vous permet de choisir entre les options Classic, Light, et Dark.
Un exemple du paramètre de style Dark est ci-dessous:

Effacement des données d’application
Les données d’application pour l’interface graphique de simulation, y compris la taille et les positions des widgets ainsi que d’autres informations personnalisées pour les widgets, sont stockées dans un fichier imgui.ini. Ce fichier est situé dans la racine du dossier contenant le projet à partir duquel la simulation est lancée.
Le fichier de configuration imgui.ini peut simplement être supprimé pour restaurer l’interface graphique de simulation à un « état vierge ».