Création et manipulation des onglets
La présentation par onglets qu’utilise Shuffleboard aide à séparer différentes « vues » de données de votre robot et à rendre l’affichage plus pratique. Par exemple, vous pourriez avoir un onglet qui affiche des données pour le débogage de votre robot et un autre onglet pour l’utilisation en tournoi. Il existe plusieurs options qui rendent les onglets très puissants. Vous pouvez contrôler quelles données de NetworkTables ou d’autres sources s’affichent dans chacun de vos onglets en utilisant les options d’ajout automatique qui sont décrites plus loin dans cet article.
Onglets par défaut
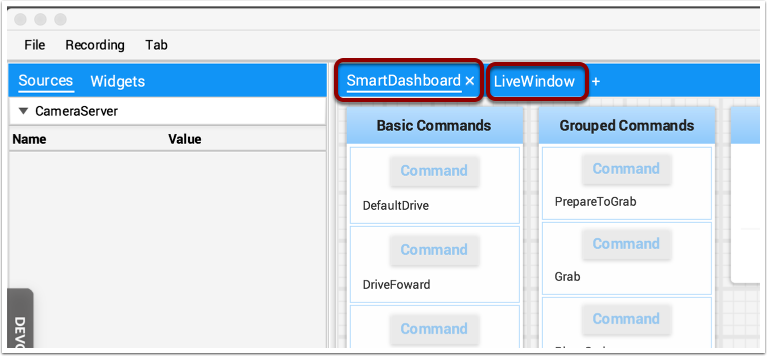
Lorsque vous ouvrez Shuffleboard pour la première fois, deux onglets intitulés SmartDashboard et LiveWindow sont présents. Ils représentent les deux vues SmartDashboard dépendamment si votre robot est en mode autonome/téléopéré ou en mode test. Dans Shuffleboard, les deux vues sont disponibles en tout temps.

Les valeurs écrites en invoquant les différentes variantes de la méthode SmartDashboard.putType() sont affichées dans l’onglet SmartDashboard. Les valeurs de débogage générées automatiquement sont affichées dans l’onglet LiveWindow.
Navigation entre les onglets
Vous pouvez naviguer entre les onglets en cliquant sur leur étiquette en haut de la fenêtre. Dans le cas ci-dessus, cliquez simplement sur SmartDashboard ou LiveWindow pour voir les valeurs associées à chaque onglet.
Ajouter ou masquer des onglets
Vous pouvez ajouter des onglets supplémentaires en cliquant sur le symbole plus(+) juste à droite du dernier onglet. Une fois que vous avez créé un nouvel onglet, vous pouvez définir son étiquette en double-cliquant sur celle-ci et en modifiant le texte. Vous pouvez également cliquer avec le bouton droit sur l’onglet ou utiliser le menu Tab pour ouvrir les préférences d’onglets. À partir de cette fenêtre, vous pouvez changer le nom en modifiant le champ Title.

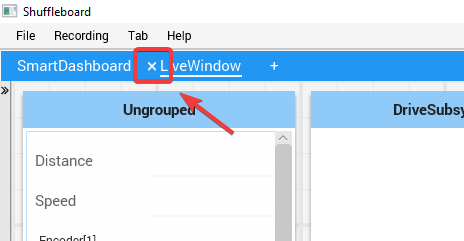
Vous pouvez masquer les onglets en cliquant sur le symbole moins (-) à gauche du nom de l’onglet sélectionné. Étant donné que les onglets sont générés en fonction du NetworkTable pertinent, il n’est pas possible de les supprimer définitivement sans supprimer la table.

Configuration des onglets pour remplissage automatique
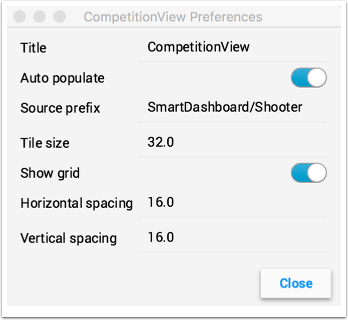
L’une des fonctionnalités les plus puissantes des onglets est de les configurer pour se remplir automatiquement de nouvelles valeurs en fonction d’un préfixe source fourni dans la fenêtre de préférences de l’onglet. Dans l’exemple ci-dessus, la fenêtre de préférences a un préfixe source de « SmartDashboard/Shooter » et l’option de remplissage automatique des valeurs, Auto populate, est activée. Toutes les valeurs écrites à l’aide de la classe SmartDashboard qui spécifie une sous-clé Shooter apparaîtront automatiquement sur cet onglet. Remarque: les clés qui correspondent à plusieurs préfixes Sources apparaîtront dans chacun de ces onglets. Étant donné que ces clés commencent également par SmartDashboard/ et qu’il s’agit du préfixe Source de l’onglet SmartDashboard par défaut, ces widgets apparaîtront dans les deux onglets. Pour que les valeurs n’apparaissent que dans un seul onglet, vous pouvez utiliser NetworkTables pour écrire des étiquettes et des valeurs et utiliser un chemin différent qui ne commence pas par SmartDashboard/. Alternativement, vous pouvez décider de tout laisser apparaître dans l’onglet SmartDashboard tout en ayant d’autres onglets spécifiques à vos besoins qui seront filtrés. L’onglet SmartDashboard sera très encombré, mais les autres onglets seront comme vous le voulez.
Utilisation de la grille et de l’espacement de l’onglet
Chaque onglet peut avoir sa propre taille de vignette (nombre de pixels par grand carré). Ainsi, certains onglets peuvent avoir une résolution plus grossière pour une mise en page plus facile et d’autres peuvent avoir une grille fine. Le paramètre de la taille de vignette, Tile size, dans la fenêtre de préférences de l’onglet remplace les paramètres globaux dans les préférences globales Shuffleboard. De plus, vous pouvez spécifier l’espacement entre le contenu d’un widget et le bord du widget. Si vous programmez des interfaces utilisateur, ces paramètres sont généralement appelés écart horizontal et écart vertical (hgap, vgap).
Déplacement des widgets entre les onglets
Actuellement, il n’existe aucun moyen de déplacer facilement les widgets entre onglets sans les supprimer d’un onglet et en faisant glisser le champ de la hiérarchie Sources sur la gauche vers le nouvel onglet. Nous espérons bientôt avoir cette fonctionnalité dans une prochaine mise à jour.