Le widget Field2d
Glass prend en charge l’affichage de la position de votre robot sur le terrain à l’aide du widget Field2d. Une instance de la classe Field2d doit être créée, envoyée via NetworkTables et mise à jour périodiquement avec la dernière pose de robot dans votre code.
Envoi de la pose du robot à partir du code utilisateur
Pour envoyer la position de votre robot (généralement obtenue par odométrie ou un estimateur de pose), une instance Field2d doit être créée dans le code du robot et envoyée via NetworkTables. L’instance doit ensuite être mise à jour périodiquement avec la dernière pose du robot.
private final Field2d m_field = new Field2d();
// Do this in either robot or subsystem init
SmartDashboard.putData("Field", m_field);
// Do this in either robot periodic or subsystem periodic
m_field.setRobotPose(m_odometry.getPoseMeters());
#include <frc/smartdashboard/Field2d.h>
#include <frc/smartdashboard/SmartDashboard.h>
frc::Field2d m_field;
// Do this in either robot or subsystem init
frc::SmartDashboard::PutData("Field", &m_field);
// Do this in either robot periodic or subsystem periodic
m_field.SetRobotPose(m_odometry.GetPose());
from wpilib import SmartDashboard, Field2d
self.field = Field2d()
# Do this in either robot or subsystem init
SmartDashboard.putData("Field", self.field)
# Do this in either robot periodic or subsystem periodic
self.field.setRobotPose(self.odometry.getPose())
Note
L’instance Field2d peut également être envoyée en utilisant une API NetworkTables de niveau inférieur ou en utilisant Shuffleboard API. Dans ce cas, l’API SmartDashboard a été utilisée, ce qui signifie que le widget Field2d apparaîtra sous le nom de la table SmartDashboard.
Envoi de trajectoires à Field2d
La visualisation de votre trajectoire est une excellente étape de débogage pour vérifier que vos trajectoires ont été créées comme prévu. Les trajectoires peuvent être facilement visualisées dans Field2d en faisant usage des fonctions setTrajectory()/SetTrajectory().
44 public void robotInit() {
45 // Create the trajectory to follow in autonomous. It is best to initialize
46 // trajectories here to avoid wasting time in autonomous.
47 m_trajectory =
48 TrajectoryGenerator.generateTrajectory(
49 new Pose2d(0, 0, Rotation2d.fromDegrees(0)),
50 List.of(new Translation2d(1, 1), new Translation2d(2, -1)),
51 new Pose2d(3, 0, Rotation2d.fromDegrees(0)),
52 new TrajectoryConfig(Units.feetToMeters(3.0), Units.feetToMeters(3.0)));
53
54 // Create and push Field2d to SmartDashboard.
55 m_field = new Field2d();
56 SmartDashboard.putData(m_field);
57
58 // Push the trajectory to Field2d.
59 m_field.getObject("traj").setTrajectory(m_trajectory);
60 }
18 void AutonomousInit() override {
19 // Start the timer.
20 m_timer.Start();
21
22 // Send Field2d to SmartDashboard.
23 frc::SmartDashboard::PutData(&m_field);
24
25 // Reset the drivetrain's odometry to the starting pose of the trajectory.
26 m_drive.ResetOdometry(m_trajectory.InitialPose());
27
28 // Send our generated trajectory to Field2d.
29 m_field.GetObject("traj")->SetTrajectory(m_trajectory);
30 }
def robotInit(self):
# An example trajectory to follow during the autonomous period.
self.trajectory = wpimath.trajectory.TrajectoryGenerator.generateTrajectory(
wpimath.geometry.Pose2d(0, 0, wpimath.geometry.Rotation2d.fromDegrees(0)),
[
wpimath.geometry.Translation2d(1, 1),
wpimath.geometry.Translation2d(2, -1),
],
wpimath.geometry.Pose2d(3, 0, wpimath.geometry.Rotation2d.fromDegrees(0)),
wpimath.trajectory.TrajectoryConfig(
wpimath.units.feetToMeters(3.0), wpimath.units.feetToMeters(3.0)
),
)
# Create Field2d for robot and trajectory visualizations.
self.field = wpilib.Field2d()
# Create and push Field2d to SmartDashboard.
wpilib.SmartDashboard.putData(self.field)
# Push the trajectory to Field2d.
self.field.getObject("traj").setTrajectory(self.trajectory)
Affichage des trajectoires à l’aide de Glass
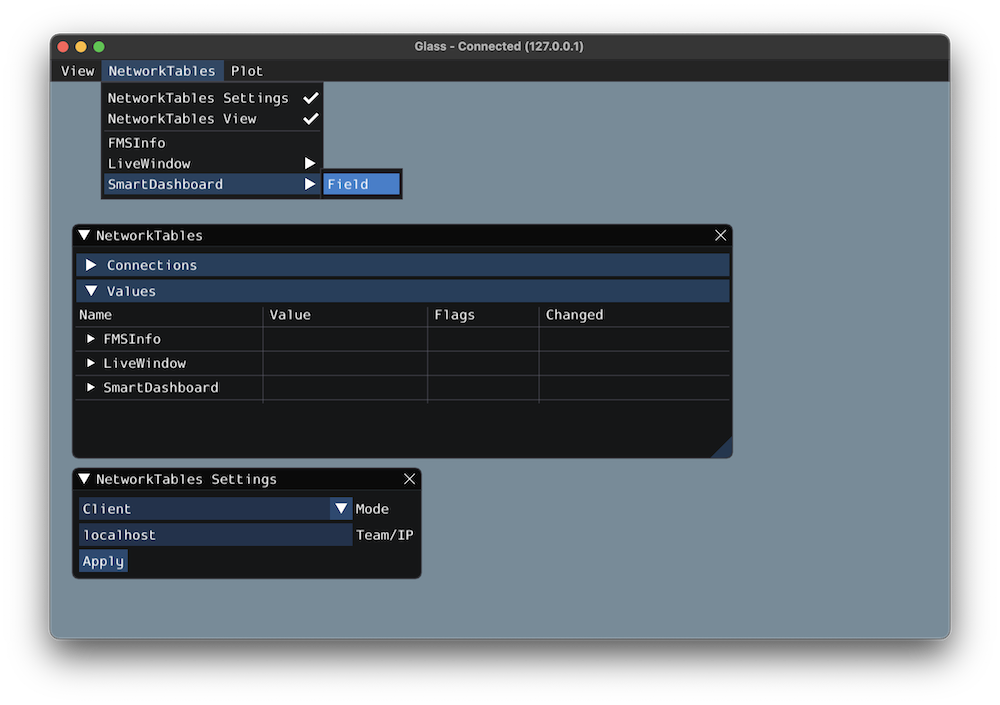
La trajectoire envoyée peut être visualisée avec Glass via la liste déroulante NetworkTables -> SmartDashboard -> Field2d.

Affichage de la pose du robot dans Glass
Après avoir envoyé l’instance Field2d sur NetworkTables, le widget Field2d peut être ajouté à Glass en sélectionnant NetworkTables dans la barre de menu, en choisissant le nom de la table sur laquelle l’instance a été envoyée, et puis en cliquant sur le bouton Field.

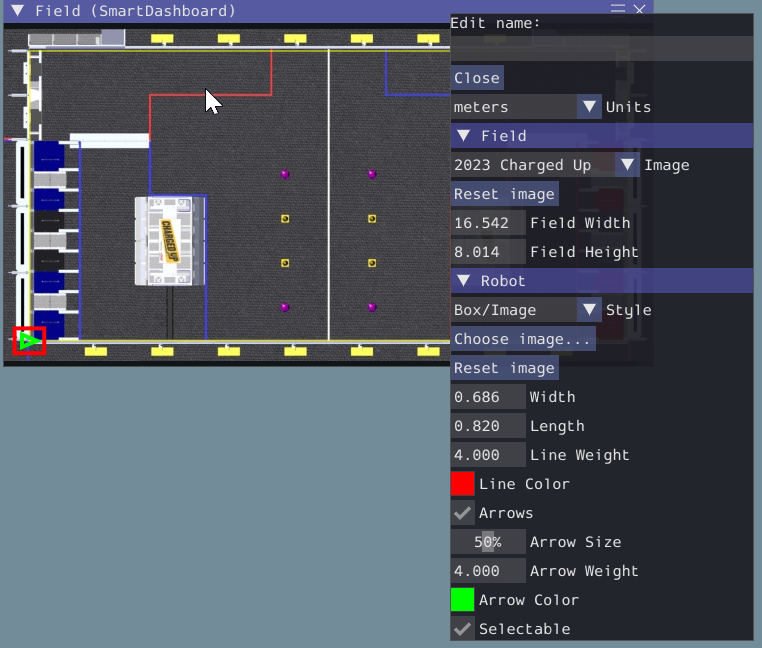
Une fois que le widget apparaît, vous pouvez le redimensionner et le placer sur l’espace de travail Glass comme vous le souhaitez. Un clic droit en haut du widget vous permettra de personnaliser le nom du widget, de sélectionner une image de champ personnalisée, de sélectionner une image de robot personnalisée et de choisir les dimensions du champ et du robot.
You can choose from an existing field layout using the Image drop-down. Or you can select a custom file by setting the Image to Custom and selecting Choose image…. You can choose to either select an image file or a PathWeaver JSON file as long as the image file is in the same directory. Choosing the JSON file will automatically import the correct location of the field in the image and the correct size of the field.
Note
You can retrieve the latest field image and JSON files from here. This is the same image and JSON that are used when generating paths using PathWeaver.

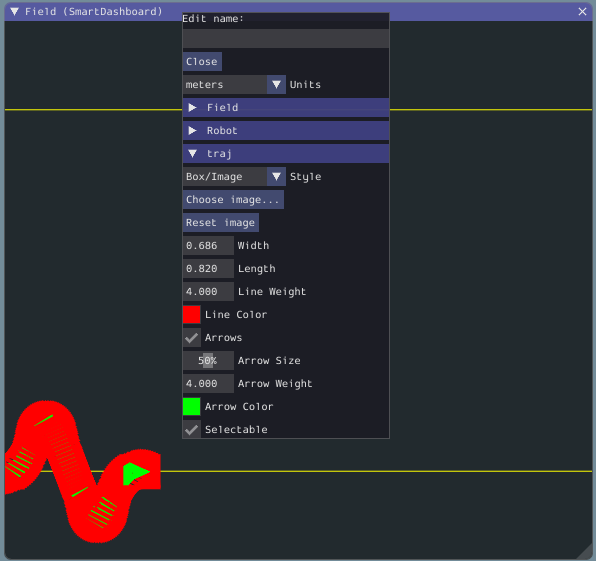
Modification du style de pose
Les Poses peuvent être personnalisées de nombreuses façons en cliquant avec le bouton droit de la souris sur la barre de menus Field2d. Exemples de personnalisation : largeur de la ligne, épaisseur de la ligne, style, largeur de la flèche, épaisseur de la flèche, couleur, etc.

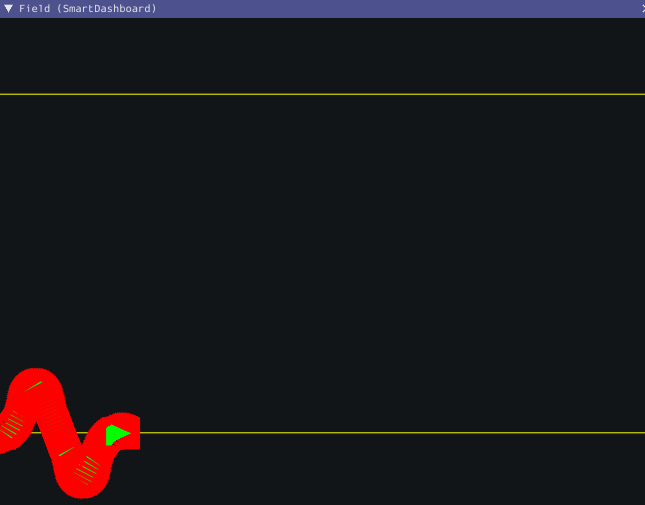
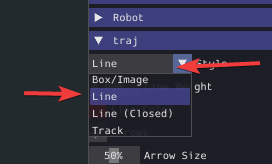
Une utilisation de la personnalisation du style de Pose consiste à convertir l’objet de Pose traj précédemment affiché en une ligne, plutôt qu’une liste de Poses. Cliquez sur la liste déroulante Style et sélectionnez Line. Vous devriez remarquer un changement immédiat dans l’apparence de la trajectoire.

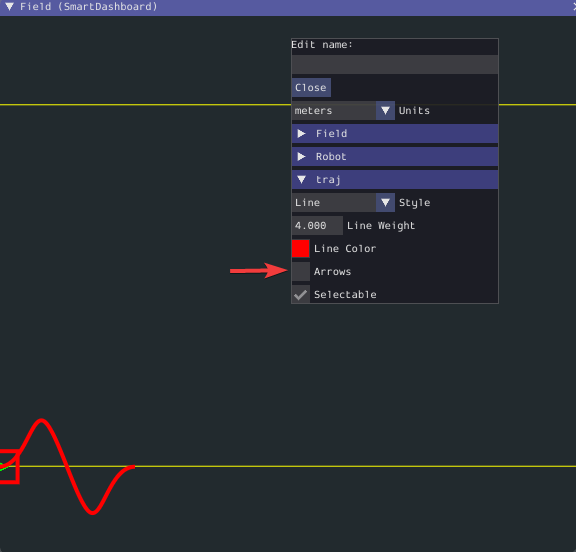
Now, uncheck the Arrows checkbox. This will cause our trajectory to look like a nice and fluid line!

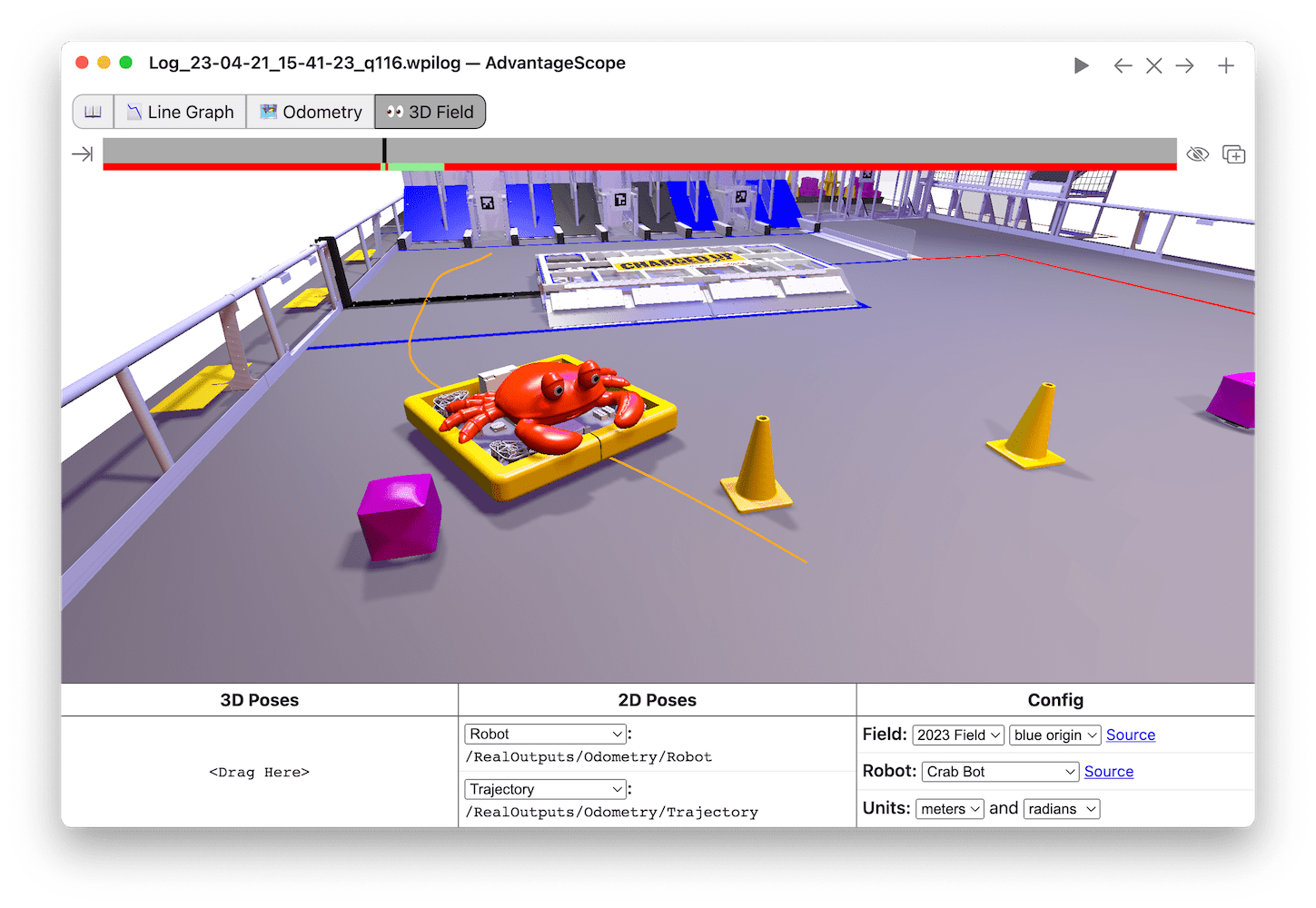
Viewing Pose Data with AdvantageScope
AdvantageScope is an alternative option for viewing pose data from a Field2d object, including data recorded to a log file using WPILib data logs. Both 2D and 3D visualizations are supported. See the documentation for the odometry and 3D field tabs for more details.