Configurar widgets
Los programas de robot pueden especificar exactamente qué widget usar para mostrar un punto de datos, así como debe configurarse ese widget. Como hay demasiados widgets para enumerarlos aquí, consulte los documentos para obtener más detalles.
Especificando un widget
Call withWidget after add in the call chain:
Shuffleboard.getTab("Drive")
.add("Max Speed", 1)
.withWidget(BuiltInWidgets.kNumberSlider) // specify the widget here
.getEntry();
frc::Shuffleboard::GetTab("Drive")
.Add("Max Speed", 1)
.WithWidget(frc::BuiltInWidgets::kNumberSlider) // specify the widget here
.GetEntry();
from wpilib.shuffleboard import Shuffleboard
from wpilib.shuffleboard import BuiltInWidgets
(Shuffleboard.getTab("Drive")
.add("Max Speed", 1)
.withWidget(BuiltInWidgets.kNumberSlider) # specify the widget here
.getEntry())
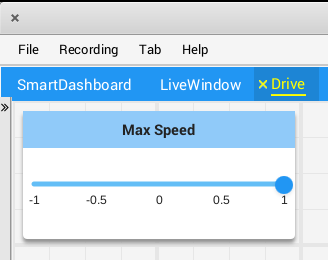
En este ejemplo, configuramos el widget «Velocidad máxima» para usar un control deslizante para modificar los valores en lugar de un campo de texto básico.

Configurar las propiedades del widget
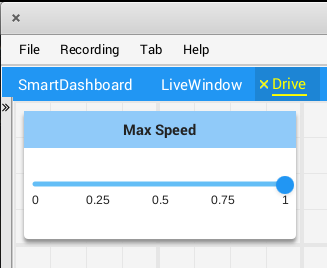
Dado que la velocidad máxima solo tiene sentido ser un valor de 0 a 1 (punto a punto a velocidad máxima), un control deslizante de -1 a 1 puede causar problemas si el valor cae por debajo de cero. Afortunadamente, podemos modificar eso usando el método «withProperties “”
Shuffleboard.getTab("Drive")
.add("Max Speed", 1)
.withWidget(BuiltInWidgets.kNumberSlider)
.withProperties(Map.of("min", 0, "max", 1)) // specify widget properties here
.getEntry();
frc::Shuffleboard::GetTab("Drive")
.Add("Max Speed", 1)
.WithWidget(frc::BuiltInWidgets::kNumberSlider)
.WithProperties({ // specify widget properties here
{"min", nt::Value::MakeDouble(0)},
{"max", nt::Value::MakeDouble(1)}
})
.GetEntry();
from wpilib.shuffleboard import Shuffleboard
from wpilib.shuffleboard import BuiltInWidgets
(Shuffleboard.getTab("Drive")
.add("Max Speed", 1)
.withWidget(BuiltInWidgets.kNumberSlider)
.withProperties(map("min", 0, "max", 1)) # specify widget properties here
.getEntry())

Notas
Los widgets se pueden especificar por nombre; sin embargo, los nombres distinguen entre mayúsculas y minúsculas y espacios en blanco («Number Slider» es diferente de «Number Slider» y «NumberSlider»). Por esta razón, se recomienda utilizar la clase de widgets incorporada para especificar el widget en lugar de por nombre sin formato. Sin embargo, un widget personalizado solo se puede especificar por nombre o creando un «WidgetType “” personalizado para ese widget.
Los nombres de las propiedades de los widgets no distinguen entre mayúsculas y minúsculas ni espacios en blanco («Max» y «max» son lo mismo). Consulte la documentación sobre el widget en la clase BuiltInWidgets para obtener detalles sobre las propiedades de ese widget.