Crear y manipular pestañas
El diseño de pestañas que la Shuffleboard usa ayuda a separar diferentes «vistas» de los datos de su robot y hacer las visualizaciones más útiles. Puede que usted tenga una pestaña que ayude a depurar el programa del robot y una pestaña diferente para usar en competencias. Existen numerosas opciones que hacen a las pestañas muy útiles. Usted puede controlar que datos de la NetworkTable u otras fuentes aparecen en cada una de tus pestañas usando la opción de auto-populate descrita más adelante en este artículo.
Pestañas default
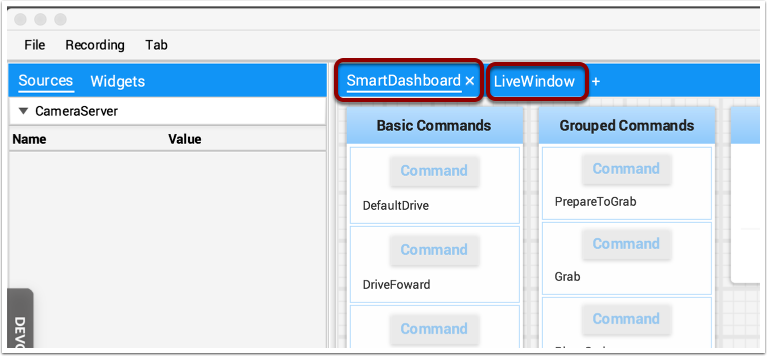
Cuando usted abre la Shuffleboard por primera vez hay dos pestañas, etiquetadas como SmartDashboard y LiveWindow. Estas corresponden a las dos vistas que tiene la SmartDashboard dependiendo en si tu robot está en modo Autónomo/Teleop o Test mode. En la Shuffleboard ambas vistas son disponibles cuando sea.

En la pestaña SmartDashboard todos los valores que son escritos usan el conjunto de métodos SmartDashboard.putType(). En la pestaña LiveWindow todos los valores autogenerados de la depuración son mostrados.
Cambiar entre pestañas
Usted puede cambiar entre pestañas al dar click en la pestaña en la parte superior de la ventana. En el caso de arriba, simplemente dé click en SmartDashboard o LiveWindow para ver los valores asociados con cada pestaña.
Adding and Hiding Tabs
Usted puede agregar pestañas adicionales al dar click en símbolo de más (+) justo al lado de la última pestaña. Una vez que usted ha creado una nueva pestaña puede establecer la etiqueta al dar doble click en la etiqueta de la pestaña y editarla. También puede dar click derecho en la pestaña o usar el Tab menú/menú de pestaña para sacar las preferencias de la pestaña y desde esa ventana usted puede cambiar el nombre al editar el campo de Title/título.

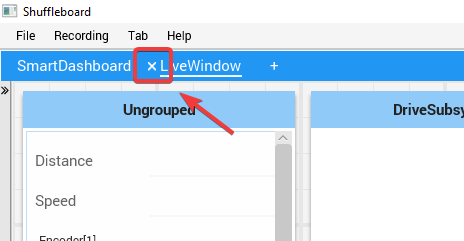
You can hide tabs by clicking the minus(-) symbol to the left of the selected tab name. Since tabs are generated based on the relevant NetworkTable, it is not possible to permanently delete them without deleting the table.

Configurar la pestaña para llenar automáticamente
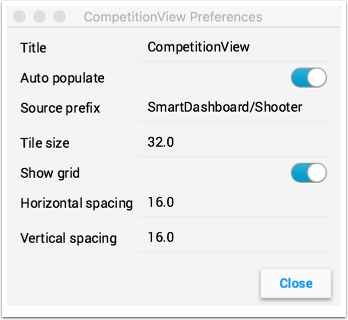
Una de las funciones más útiles en las pestañas es hacer que llenen automáticamente nuevos valores basados en un prefijo de fuente que es proporcionado en el Preferences pane de la pestaña. En el ejemplo de abajo el Preferences pane tiene un prefijo de fuente de “SmartDashboard/Shooter” y Autopopulate está habilitado. Cualquier valor que es escrito usando la clase SmartDashboard que especifica una subllave de Shooter automáticamente aparecerá en la pestaña. Nota: Las llaves que queden con más de un prefijo de Fuente aparecerán en ambas pestañas. Porque esas llaves también inician con SmartDashboard/ y esa es el prefijo de fuente para la pestaña SmartDashboard predeterminada, esos widgets aparecerán en ambas ventanas. Para solo tener valores que aparezcan en una ventana usted puede utilizar NetworkTables para escribir etiquetas y valores y usar un diferente camino que no esté bajo la SmartDashboard. De otra manera usted puede dejar que todo aparezca en la misma SmartDashboard haciéndolo muy desordenado, pero teniendo pestañas específicas para sus necesidades que serán filtradas.
Utilizar la cuadrícula de pestañas y el espaciado
Cada pestaña tiene su propio tamaño rectangular (número de pixeles por largo al cuadrado). Entonces algunas pestañas puede que tengan una resolución más pesada para una vista más fácil y otras pueden tener una cuadrícula fina. El tamaño de los rectángulos en Tab preferences anulan cualquier configuración global en las preferencias de la Shuffleboard. Además, usted puede especificar el vacío entre el dibujo en el widget y el borde del widget. Si su programa usa interfaces estos parámetros son referidos usualmente como espacio horizontal y vertical (hgap, vgap).
Mover widgets entre pestañas
Actualmente no existe una manera sencilla para mover widgets entre pestañas sin tener que borrarlo de una pestaña y arrástralo al área de la jerarquía de las fuentes en la izquierda dentro de una nueva ventana. Esperamos tener esta capacidad en una actualización futura.